Architecture générale
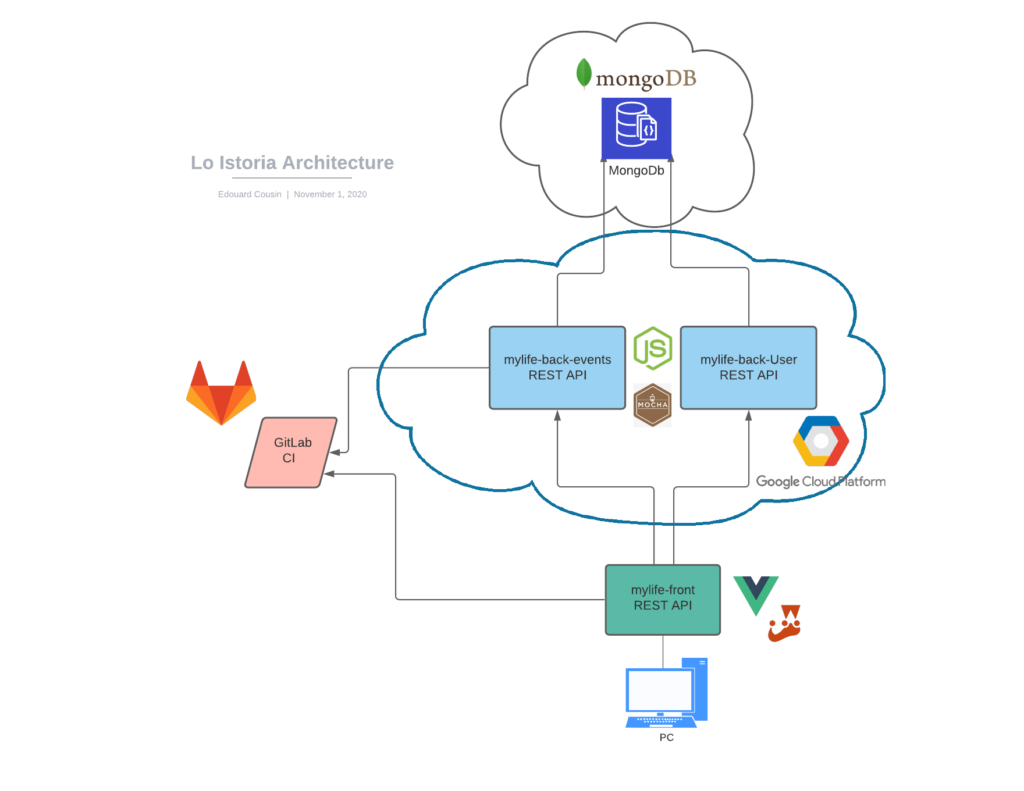
Je vous propose aujourd’hui, une description de l’architecture de Lo Istoria :

Lo Istoria utilise 2 microservices back :
- mylife-back-user : ce micro-service permet de gérer les utilisateurs et les connections.
- mylife-back-events : ce micro-service a pour responsabilité la partie des évènements, catégories et autres éléments nécessaires à la timeline.
J’ai développé la partie back de l’application en Javascript / NodeJs avec un hébergement Google Cloud. J’ai détaillé un peu plus cette partie sur mon blog : https://edouardcousin.home.blog/2020/07/11/google-cloud-retour-dexperience/
Lo Istoria utilise comme base de données MongoDb Atlas : https://www.mongodb.com/try. L’hébergement reste gratuit.
Côté front, il y a un micro-service : mylife-front développé en VueJs. Le composant principal est basé sur VisJs avec le composant Vue2Vis. Cette partie est hébergée sur Hostinger.
Pipeline
Pour le pipeline, j’ai choisi d’héberger le code sous GitLab. J’utilise donc le pipeline de GitLab avec le paramétrage dans .gitlab-ci.yml . J’ai testé l’autodevops, mais il n’a pas répondu à mon besoin.
Outils de développement
Pour développer, j’utilise Visual Studio Code. Un outils idéal pour le développement Javascript. Et cela me change d’Eclipse que j’ai beaucoup utilisé et IntelliJ que j’utilise au travail actuellement.
